버전
- React 18.2.0 (vite)
- sass 1.70.0
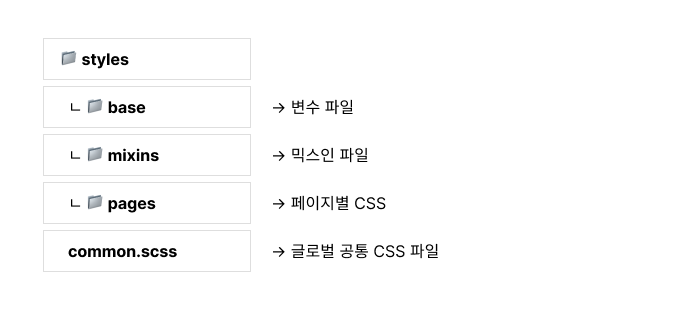
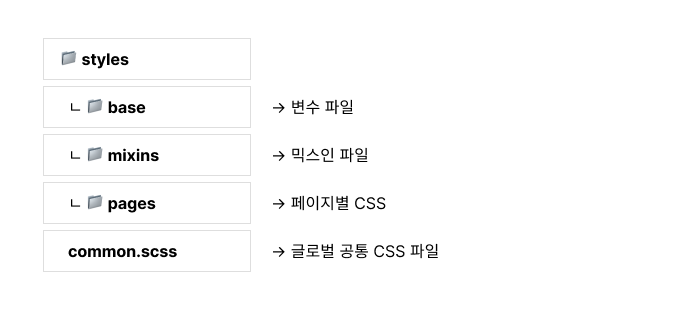
파일 구조

변수파일을 쓰는 곳에서 매번 불러오기에는
불편함을 느껴서 변수를 불러오는 공통 SCSS 파일을 추가해주었다.
// common.scss
@charset 'UTF-8';
@use 'scss-reset/reset';
@forward './base/_variablesColor';
@forward './base/_variablesSize';
@forward './base/_variablesFont';
@forward './base/fontFace';
하지만 이렇게 모아뒀어도 매번 SCSS를 작성할 때
매번 파일을 불러오는것도 번거로운 일이다.
그럴 때에는 전역에서 SCSS를 사용할 수 있도록
vite.config.ts 파일에 설정을 넣어주면 된다.
// vite.config.ts
css: {
preprocessorOptions: {
scss: {
additionalData: `
@use '@/styles/common' as *;
`,
},
},
},
공통으로 불러오는 변수이기 때문에
편의를 위해서 별칭은 생략해주었다.
728x90